재미있는 것은, 구글 애널리틱스는 생각보다 투명한 기술(?)로 되어 있어서 내 활동에서 어떤 데이터를 수집해가는지 내가 다 볼 수 있다는 점이다.
1. GTM/GA Debug

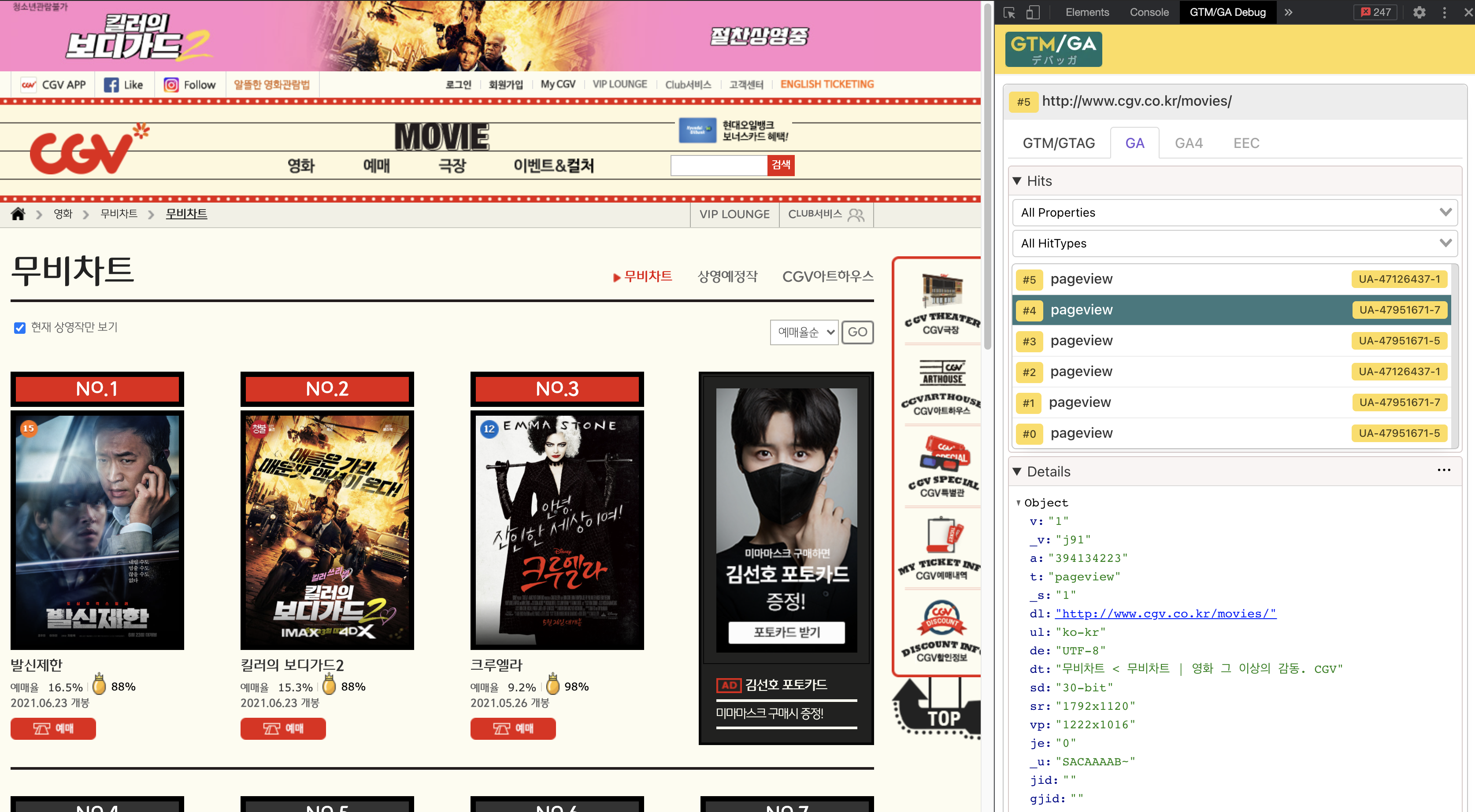
보기에 제일 깔끔해서 처음 GA 태그를 디버깅하는 사람들에게 추천하는 툴. GA 태그는 (당연하지만) GA 탭에서 확인할 수 있고, 각 속성(Properties)에 쌓이는 Pageview와 Event를 확인할 수 있다. 각 Hit를 클릭해보면 detail 에서 CD(custom dimension) 값을 비롯한 각 feature를 확인할 수 있다.
GTM/GA Debug
Google Tag Manager and Google Analytics Debugging Tool
chrome.google.com
2. WASP.inspector

내가 가장 많이 썼던 툴. GA 말고도 자바스크립트를 이용해 데이터를 수집하는 여러가지가 같이 나오니까 어떤 것들을 이용하는지 참고해볼 수도 있다. (이 화면에서 보면 롯데시네마는 페이스북 광고와 구글 광고를 이용하고 있는 것을 알 수 있다.) 이 중 google-analytics를 클릭하면 수집하는 hit를 'collect'라는 태그로 볼 수 있다. 이것을 클릭해보면 창이 하나 더 나오면서 각 feature의 값을 알 수 있다. 아래 Request Properties에서도 볼 수 있지만, Universal Analytics 쪽에 내가 필요로 하는 거의 모든 내용이 정리되어 나오니 더 편하게 느껴진다.
WASP.inspector: Analytics Solution Profiler
Digital analytics quality made easy
chrome.google.com